Latest Post
Thứ Bảy, 11 tháng 7, 2015
Thứ Năm, 9 tháng 7, 2015
Tạo biểu mẫu liên hệ/ Contact Form cho Blogspot Blogger
Biểu mẫu liên hệ/ Contact Form được tạo ra mặc định thường nằm ở cột Sitebar hoặc là Footer, đó là đều bất tiện trong việc bố trí giao diện đặc biệt hơn nó không thể hiện tính chuyên nghiệp của một blogger.
Hôm nay windows2it sẽ giới thiệu cho bạn một vài biểu mẫu đẹp để cho bạn lựa chọn. Đây là một tiện ích thủ thuật blog cực kỳ hay, tạo sự chuyên nghiệp cho blog của bạn ngay từ cái nhìn đầu tiên. Bắt đầu thực hiện đi nhé!
Tạo ra một biểu mẫu liên hệ/ Contact Form điều trải qua một bước chung:
Bước 1: Blog => Bố cục => Thêm tiện ích => Tiện ích khác => Biểu mẫu liên hệ => Lưu lại
Bước 2: Tới Mẫu => Chỉnh sửa HTML => Tìn tới id=‘ContactForm1’, bấm vào dấu … mở rộng hết ra và xóa các phần mình đã bôi đỏ đi. (Bước này thực hiện nhằm xóa bỏ Biểu mẫu liên hệ mặc định của blogger tạo ra)
Thứ Ba, 7 tháng 7, 2015
Hướng dẫn rút gọn links kiếm tiền với Oni.vn
Theo mình “NGƯỜI VIỆT NAM DÙNG HÀNG VIỆT” nếu hàng Việt Nam tốt.
Vậy Oni.vn có những lợi thế gì mà được cộng đồng kiếm tiền online Việt Nam lại quan tâm đến vậy:
- Thứ nhất: Bạn hưởng 12.000 đ/ 1000 lượt view ở Việt Nam như vậy cũng được coi là khá cao.
- Thứ hai: Đặc biệt hơn 1 IP được/ 10 view/ ngày/ tổng link bạn tạo cho cả bạn và người xem (trong khi đó Ouo.io chỉ có 3 view/ ngày)
=> Bao nhiêu đó cũng đủ để bạn đồng hành với Oni.vn rùi @!
Hướng dẫn đăng ký với Oni.vn.
Vì đây là giao diện thuần Việt nên việc đăng ký tài khoản không quá khăn !
Bước 1: Đầu tiên bạn vào trang chủ Oni.vn và click vào Đăng ký và điền đầy đủ thông tin đăng ký nhé.
Bước 2: Sau khi thành thành công, Oni.vn tự động truy cập vào trang cá nhân của bạn giao diên trung như thế này.
Click vào mục “Thông tin cá nhân” Để cập nhập thông tin cá nhân cũng như ngân hàng mà bạn muốn thanh toán nhé !
Thế là việc đăng ký 1 tài khoản Oni.vn đã xong … Việc của bạn là rút gọn link và đêm đi chia sẽ thôi. Vì đây là 1 site thuần Việt nên mình hướng tới đây là đủ rồi, còn nếu không hiểu chỗ nào thì cứ để lại Comment nhé !@
Hãy làm việc chăm chỉ đi, xem Oni.vn đếm đến gì cho bạn.
Một con số không quá lớn nhưng cũng đủ để lại ấn lượng cho bạn (=_=)
Ở bài này mình chỉ ra ưu điểm của Oni.vn và hướng dẫn cách đăng ký trên Oni.vnthôi. Ở các bài viết khác mình sẽ ra các thủ thuật kiếm tiền bằng link rút. Để bạn có thể đạt được 1 con số cho riêng bạn.
Bạn đang dùng Adf.ly (một ông vua trên lĩnh vực kiếm tiền bằng link rút gọn), Ouo.io (một đứa con đẻ muộn nhưng lại khá nổi tiếng) hay là Oni.vn (bạn chỉthích dùng hàng Việt Nam thôi) (=_=) Hãy để lại ý kiếm của bạn ?
Chủ Nhật, 5 tháng 7, 2015
Hướng dẫn kiểm tra giao diện Mobile/Responsive cho website, wordpress hay blogger
Chắc bạn cũng không xa lạ gì với các từ khóa “Hướng thiết kế Responsive” “template blog chuẩn Responsive” “xây dựng giao diệnResponsive” “kiểm tra tính thân thiện của web” … Các từ khóa này ngày càng xuất hiện nhiều hơn. Ngày 21/04/2015 khi Google công bố “Google sẽ ưu tiên hiển thị các kết quả đến từ các website có thiết kế thân thiện với các thiết bị di động bao gồm điện thoại thông minh và máy tính bảng”.
Vậy câu hỏi đặt ra Responsive là gì ? Responsive ảnh hưởng gì đến web của bạn ? Làm sao kiểm ra Responsive của một trang web ?
Responsive là gì ?
Responsive là phong cách thiết kế web phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình.
Responsive ảnh hưởng gì đến web của bạn ?
- Website có thể truy cập dễ dàng bằng tất cả các thiết bị (đáp ứng được nhu cầu của người trong thời đại toàn dùng Smartphonevà máy tính bảng để lướt web) => một trong những tiêu chí Google xếp hạng trang web của bạn.
- Trang web được thiết kế cụ thể hơn với từng loại màn hình => tăng CTR, tối ưu hóa giao diện.
- Không phải mắc công thiết nhiều giao diện khác nhau cho mỗi thiết bị khác nhau.
- Đặc biệt là cải thiện seo cho web của bạn.
Làm sao kiểm ra Responsive của một trang web ?
Thường thì có 2 cách để kiểm tra phổ biến nhất . Rất đơn giản, không cần phần mềm, không cần phải có điện thoại, cũng không phải kéo co giản màn hình như nhiều bạn trước nay vẫn làm...
Cách 1: Truy cập http://ami.responsivedesign.is/ rồi gõ địa chỉ web vào ô bên dưới rồi bấm GO và xem kết quả nhé => Riêng mình thì hay dùng cách này để kiểm tra @!!!
Cách 2: Nếu ở cách 1 bạn phải nhớ một địa chỉ web mới có thể kiểm tra được, còn ở cách 2 này mình sẽ hướng dẫn bạn kiếm Responsive cho của một trang web trực tiếp trên trình duyệt của bạn. Cụ thể là Google Chrome:
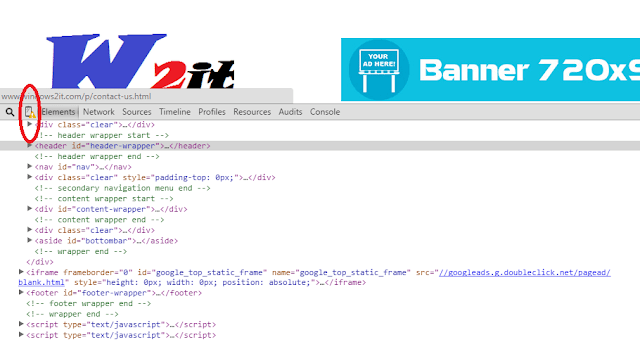
Bước 1: Click chuột phải ở bất cứ điểm nào trên website của bạn và chọn kiểm tra phần tử.
Bước 2: Click vào biểu tượng Mobile ở góc trái khu vực code sau khi kiểm tra phần tử.
Bước 3: Sau khi click vào các bạn sẽ đến được chương trình kiểm tra giao diện mobile của Google Chrome nhé!
Chú ý: Bạn cần click vào một bài đăng bất kỳ trong chương trình này hoặc tải lại địa chỉ để kiểm tra cho chính xác.
- Ở phần Device - Bạn có thể chọn các dòng điện thoại mà bạn kiểm tra.
- Ở phần Network - Bạn chọn các mạng mà bạn đang dùng nhé, chẳng hạn như GPRS hay là Wifi.
- Với tiện ích xoay chiều...mở rộng đều được Google Chrome tích hợp cả, bạn cứ vọc thoải mái nha!
Vậy với 2 thủ thuật nhỏ này bạn thể tra trang web đó có Responsive @!!!
Tóm lại:
Việc website tương thích với các thiết bị di động sẽ rất cần thiết sau này dành cho các bạn. Ở thời đại mà việc lướt net bằng thiết bị di động đang dần chiếm lĩnh rồi!
Website của bạn đã thân thiện với Google chưa ? Vậy mình xin thưa nếu web cúa bạn có Responsive thì chắc chắn web đã thận thiện Google, nhưng ngược lại thì không được web thân thiện với Google không nhất thiết phải có Responsive. Kiếm tra tính thân tính thiện của web với Google tại đây
Bạn thì dùng các nào để kiểm ra giao diện Responsive của 1 web ? Để lại ý kiến nếu bạn thoắc mắc !
Thứ Sáu, 3 tháng 7, 2015
Template blogspot chuẩn seo 02
Mô tả:02 là template đáp ứng chuẩn Responsive với thiết kế "TAO NHÃ"…Template hoàn toàn Việt hóa (Pro Version, loại bỏ tất cả các thuộc tính ko mong muốn kể cả thuộc tính “Created By - Template blog and Tài liệu miễn phí”)
Version Pro: Bạn được những gì.
1. Loại bỏ tính ở cột Footer (làm cho blog mong một phong cách chuyên nghiệp)
2. Support cho đến khi template hoàn chỉnh.
3. Và các vấn đề khác...
Version Pro: Bạn được những gì.
1. Loại bỏ tính ở cột Footer (làm cho blog mong một phong cách chuyên nghiệp)
2. Support cho đến khi template hoàn chỉnh.
3. Và các vấn đề khác...
Tính năng:
1.Thiết kế chuẩn 100% Responsive tương thích trên mọi thiết bị.
2.Thiết kế thân thiện với SEO. (Các tính năng SEO hiện đại)
3.Nút like mạng xã hội (faebook, Google+, Twitter, Youtube) ở dạng "METRO".
4. HTML5 & CSS3.
5. Tối ưu các vị trí quảng cáo GOOGLE ASEN ở cột sitebar và cả trong temptale.
6. Tải nhanh.
7. 3 cột Footer.
8. 2 cột Layout.
9. Thiết kế sạch.
10.Tương thích trên tất cả các trình duyệt (mà tôi thường sử dụng như: Cốc Cốc, Google Chrome, Mozilla Firefox, Opera, Internet Explorer, UC Browser)
Thứ Năm, 2 tháng 7, 2015
Hướng dẫn rút gọn links kiếm tiền với Adf.ly
Adf.ly là một không xa lạ gì trong lĩnh vực rút gọn link kiếm tiền, Tôi nói như vậy đơn giản chỉ vì nó được thành lập ngày 29-04-2009 được xem là ông vua trong lĩnh vực kiếm tiền bằng link rút gọn. Vậy điều gì đã khiến Adf.ly nổi tiếng và phát triển đến ngày hôm nay ? Và đây mà mức hoa hồng mà adf.ly trả cho một số quốc gia như Hoa Kỳ, Canada, Anh và Australia… (bản đầy đủ tại đây)
Một con số rất ấn tượng đúng không nào lên đến $4.41/1000 lượt views (United States = Hoa kỳ) từ trước đến giờ chưa cho một trang web rút gọn link nào cao đến vậy. Đó chính là lý do tại sao adf.ly vẫn được xem là ông vua trong lĩnh vực này. Còn ở Việt Nam mình tầm khoảng $0.35/1000 views.
Vậy kiềm tiền trên adf.ly như thế nào ?
Bước 1:Đầu tiên bạn vào trang chủ adf.ly và click vào nút nút Join Now (tiếng Anh) or Inscrivez-vous(tiếng Pháp)
Bước 2:Điền đầy đủ thông tin vào Form đăng ký, sau đó click vào nút “Join” (tiếng Anh) or “Rejoindre” (tiếng Pháp) (Hãy lưu ý ở bước này nhé !)
và bạn sẽ nhận được 1 thông báo.
Bước 3: Vào email mà bạn sử dụng đăng ký, hãy mở email đó ra (tin nhằm ở “Hộp thư đến” or mục “Spam”) làm theo hướng dẫn ở hình sau.
Ở đây bạn nhập mã kích hoạt vừa copy nhé !
Sau khi kích hoạt thành công, bạn đăng nhập vào Adf.ly sẽ nhìn thấy giao diện trông giống như thế này:
Tại các phần Top Countries, Top Referrers giúp bạn thống kê xem nguồn truy cập đến từ quốc gia và từ trang nào. Từ đó sẽ giúp bạn tìm ra những chiến thuật chia sẻ link hiệu quả.
Theo mặc định thì bạn chỉ cần vào trang chủ của Adf.ly rồi “Paste” đường link vào sau đó bấm “Shrink” bạn sẽ có ngay một link ngắn gọn.
Ví dụ với link sau: http://www.windows2it.com/
Sau khi rút gọn sẽ thành: http://adf.ly/1K7Fb1
Sau đó bạn chia sẻ link rút gọn này cho bạn bè (chẳng hạn như trên các, forum, facebook, blog, website …) thì khi có ai click vào link của bạn thì Adf.ly sẽ trả tiền cho bạn. Nếu bạn có blog hay website thì bạn có thể chèn quảng cáo tự động của Adf.ly, khi có người vào blog hoặc website của bạn thì Adf.ly cũng sẽ trả tiền cho bạn.
Thanh Toán Tiền Với Adf.ly !
Adf.ly thanh toán tiền qua tài khoản Paypal, Payoneer và Payza . Bạn nên vào phần Account và thêm hình thức rút tiền cho tài khoản của bạn. Mình thường thanh toán qua Paypal và mức thanh toán tối thiểu qua Paypal là 5$ và tối thiểu khi thanh toán qua Payoneer là 20$. Để tạo tài khoản Paypal bạn chỉ cần lên Google và gõ “Hướng dẫn tạo tài khoản Paypal” sẽ có rất nhiều trang web sẽ giúp bạn.
Đối với Adf.ly mình không cần đưa ra bằng chứng thanh toán vì nó đã QUÁ UY TÍN đối với người dùng rồi.
Kết luận
- Ở bài này mình chỉ hướng dẫn cách đăng ký, rút gọn link và thanh toán trên adf.ly thôi. Còn nếu không rõ phần nào thì để lại comment nhé !
- Theo mình mình nghĩ nếu các bạn có dự định lập 1 website chia sẽ tài liệu, nhạc, hay phần mềm….Nếu bằng tiếng Việt bạn dùng OUO.IO và ONI.VN để kiếm tiền còn bằng tiếng Anh bạn nên dùng ADF.LY và OUO.IO đó là những sự kết hợp hoàn hảo nhất.
Nếu bạn đã sẵn sàng ? Hãy bắt đầu ngay thôi !